Nowadays most of the websites have "Find our store" section to provide easy way to locate branches near user. So, I decided to write an article on integrating Google-Map API in an Adobe CQ5 application.
This is a simple article on Google-Map API and about accessing store data from JSON. I have used JSON that has sample latitude & longitude details to mark in Map.
Steps:
1. AEM application folder structure creation.
2. Create a template on which the render component is based.
3. Create a render component that uses the Google Map API.
4. Create resource folder to place store location data JSON.
5. Create a site that contains a page to display the map.
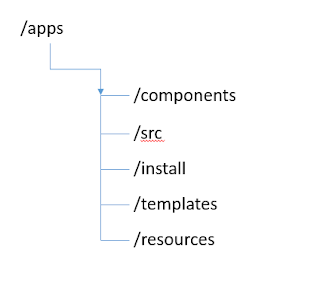
Create a project with the below folder structure.
Sample data from JSON file placed under resource folder - 'branch.json'.
Create a template and Google-Map component
To display the component in page we need template, so first we will create a template ,
1. Right-click the template folder within your application and select Create -> Create Template
2. Enter required information to create basic component and name the component as googlemap
By using component dialog, we are getting width and height of the google map from author. This can be later modified to include more properties according to business requirements.
3. Open the googlemap.jsp located at
:/apps/(application)/components/ googlemap/googlemap.jsp.
4. Declare google map api library in a js file in clientlibs and include it in googlemap.jsp . Since this is a simple example I have just included it in the component jsp itself.
The above html code contains input elements to fetch zipcode and miles from the user. We have a div with id "googleMap" where we will be displaying the google map. Note that the width and height of the google map is fetched as CQ5 properties
Above jquery code gets data from JSON file, identify the stores which are nearest to user’s location and then mark these stores on the map. You can read more about using google map api here. When the page loads, the user's location is displayed, and when the user submits zipcode and miles, the nearest store location is shown on the map.